개요
8월 19일 킥오프 미팅 이후 2주 동안 경쟁 앱인 '김캐디'를 분석하였다.
앱 분석은 스토리보드 형식으로 진행하였고, 각자 역할을 분담하여 정해진 부분을 분석하였다.
기능별로 분석한 다음 해당 앱에 대해 개선이 필요한 부분과 적용하면 좋은 부분에 대해서 분석하였다.
SWOT 분석도 하면 좋았을 테지만, 당시에는 기업 입장에서 분석해야 하는 지, 학생 입장에 분석해야 하는 지 애매한 부분이 있어 간단하게 장단점 정도만 분석하였다.
분석 내용
분석 내용은 본인이 맡은 부분의 일부만 올려본다.
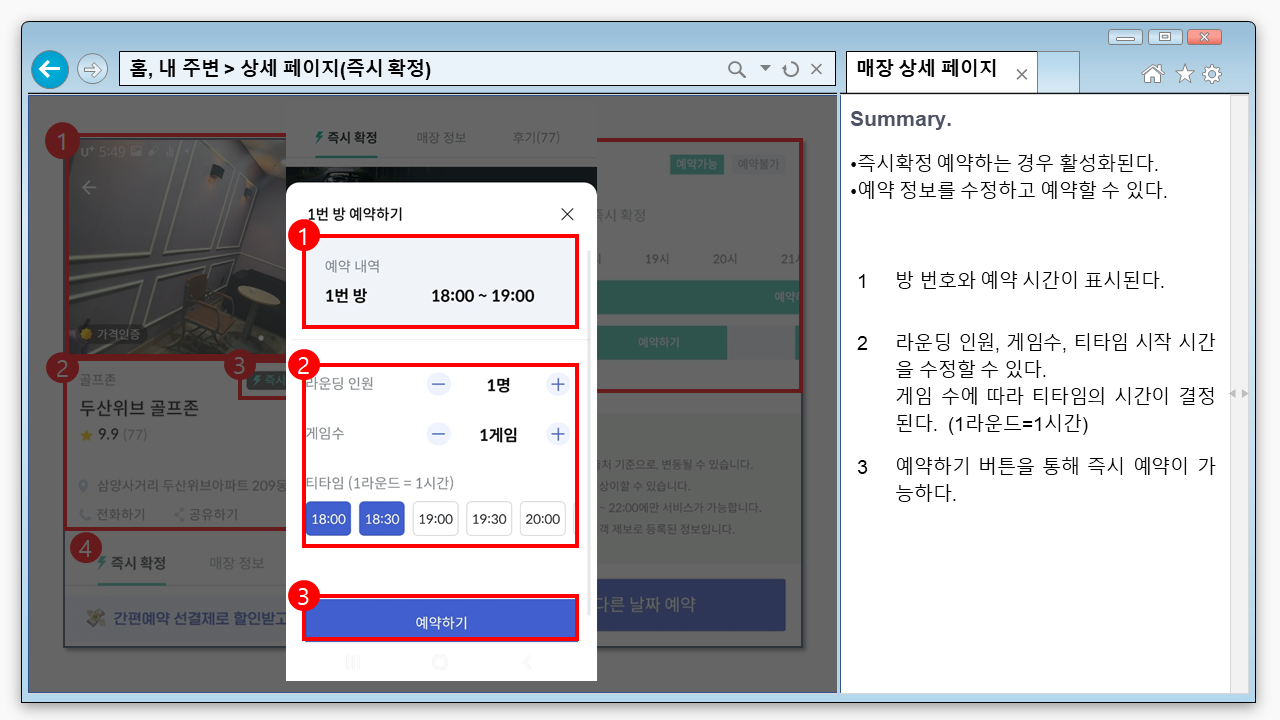
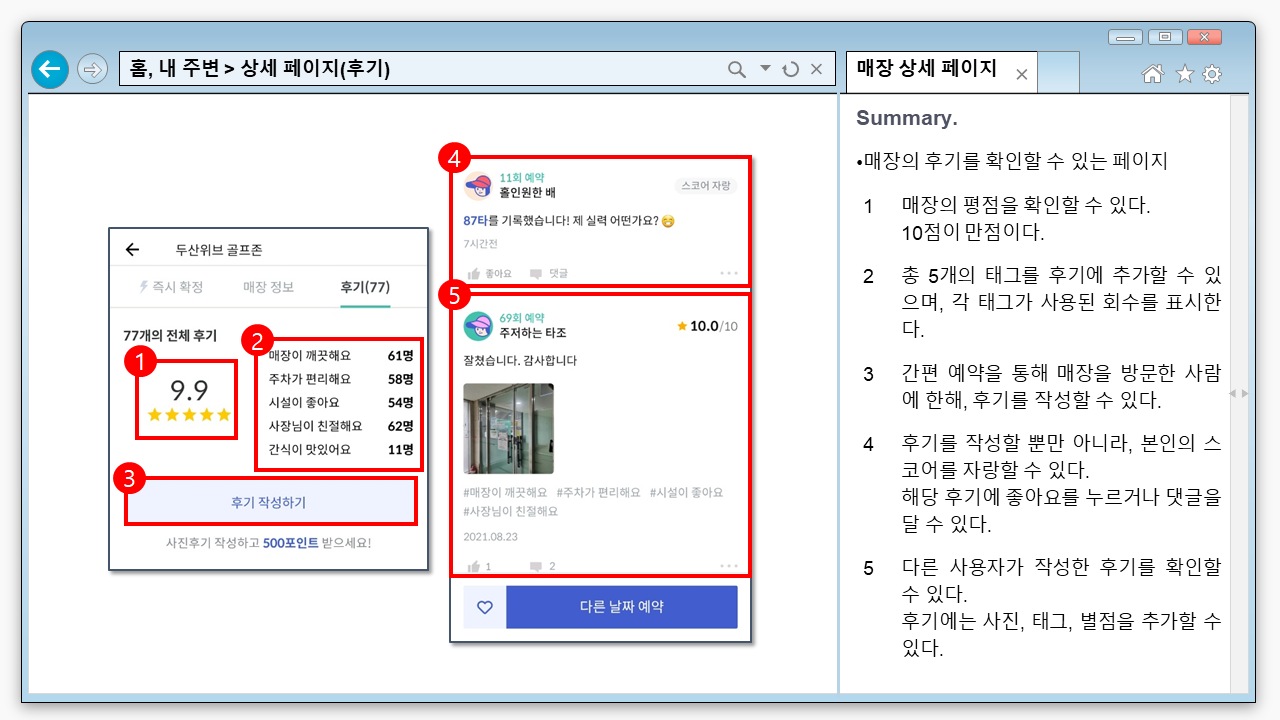
내가 맡은 부분은 매장 상세페이지, 예약 및 결제와 관련된 페이지였다.
다른 앱을 분석한 내용이라 조금 민감할 수 있어 어떻게 진행했는지 파악만 가능하도록 일부분만 올린다.
실제로는 12페이지에 걸쳐서 분석하였다.




이런 식의 분석은 지난 프로젝트를 진행하면서 했던 방식으로, 이번에도 적용하면 좋을 것 같아서 제안하여 적용하게 되었다. 실무의 기획 파트에서 사용하는 웹 스토리보드 또는 화면 설계서 양식을 비슷하게 적용해 본 것인데, 간단하게 UI와 기능 정의만 작성하였다. 원래의 웹 스토리 보드라면 전체 페이지 구조, 메뉴 구조, 화면 목록, 프로세트, 정책 등 다양한 내용이 포함되어야 했을 것이다.
참고했던 유튜브
https://www.youtube.com/watch?v=ra3EpF9WTow
'프로젝트 > 스크린 골프장' 카테고리의 다른 글
| [Spring Boot] 설정 정보의 민감한 정보 숨기기 2 (feat Spring Cloud Config & Profile) (0) | 2022.01.16 |
|---|---|
| [Spring Boot] 설정 파일의 민감한 정보 숨기기 1 (0) | 2022.01.15 |
| DB 및 전체 프로젝트 구조 (0) | 2022.01.09 |
| UI 프레임워크 (0) | 2022.01.09 |
| 프로젝트 개요 (0) | 2022.01.09 |